Connaître les rudiments du HTML vous aidera à mieux composer vos pages web avec Joomla
Rien ne distingue, techniquement, une page web d'une autre, puisqu'elle se doit d'être compatible avec la norme HTML. Qu'elles soient issues d'un blog, d'un système de gestion de contenu, qu'elles soient tapées à la main dans un simple éditeur de texte comme le Bloc-notes ou générées avec un éditeur de sites sophistiqué tel que Dreamweaver, les pages affichées dans votre navigateur Internet sont donc normalisées et obéissent aux mêmes règles de structure : celles du langage HTML. Ce dernier n'est pas un langage de programmation mais un langage de mise en forme du contenu des pages web.
Apprendre le langage HTMLRien de plus facile, l'information est à la portée de quelques recherches sur Internet. Saisissez, par exemple, "tutoriel html", "didacticiel html", "guide html" ou encore "apprendre le html" dans la zone de recherche de Google. De nombreux liens vous mèneront vers de très instructifs sites web. |
À la différence de la presque totalité des langages de programmation, le code HTML ne nécessite pas l'installation d'un environnement (interpréteur ou compilateur). Ce sont, en effet, les navigateurs qui servent d'interpréteurs. Quant au code, il prend la forme d'un simple fichier texte, qui peut être généré par un logiciel de création de pages HTML mais peut aussi bien être saisi avec un simple Bloc-notes, c'est-à-dire un éditeur de texte.
Certes, Joomla utilise le langage PHP pour générer ses pages et interroger ses bases de données mais ces traitements sont transparents pour le webmestre qui travaille sur le site depuis l'interface d'administration et qui, par exemple, met en forme un article depuis l'éditeur de pages du CMS. Lors de cette opération, du code HTML est généré et une compréhension des règles syntaxiques employées ne peut qu'être qu'utile.
Comprendre les bases d'une page XHTML
La structure de base du code HTML d'une page est la suivante :
<html>
<head>
</head>
<body>
</body>
</html>
Quelques explications s'imposent...
Utiliser les balises, bases de la page XHTML
Les balises (ou "tags") sont les éléments syntaxiques de base des pages HTML. Elles définissent la mise en forme des contenus (textes et images essentiellement) puis sont interprétées par les navigateurs Internet qui affichent alors les pages sous une forme intelligible pour les humains.
Conventionnellement, il est d'usage de saisir les noms des balises en caractères minuscules et encadrés par les caractères "<" et ">" (on parle de "chevrons"), sans ajouter d'espace entre le nom du tag et ces caractères.
La plupart des balises vont par paires : l'action d'une balise de ce type prend fin lorsque la même balise, portant un nom identique précédé du caractère "/", est rencontrée par le navigateur Internet, lors de sa lecture séquentielle du code HTML (on parle alors de "balise de fin").
Un nombre limité de balises déroge toutefois à cette règle et ne nécessite pas de balises de fin. Ainsi, par exemple, la balise permettant l'insertion d'une image ou celle utilisée pour générer un simple saut de ligne dans un paragraphe.
La syntaxe utilisée est alors du type :
<balise />
HTML et traitements séquentielsEn informatique, un traitement est dit séquentiel lorsque les instructions qui le composent sont lues selon une suite ordonnée, généralement du début à la fin du code. Il existe d'autres traitements, susceptibles d'être effectués par des langages de programmation : les traitements répétitifs (répétant une séquence) et conditionnels (le résultat du traitement est déterminé par une condition). HTML n'est pas adapté à l'exécution de ces deux derniers types de traitements, c'est pourquoi HTML n'est pas considéré comme un langage de programmation mais comme un langage de mise en forme de documents. |
Le code HTML utilise fréquemment des balises de manière imbriquée : il est ainsi, par exemple, possible d'indiquer qu'une portion de texte est en caractères italiques et qu'une sous-portion de celle-ci est en caractères gras. Les balises indiquant la mise en forme en gras seront alors comprises dans les balises indiquant la mise en forme en italiques.
Voici un exemple de code HTML, utilisant les balises <h1> et <p>, permettant respectivement de définir des titres de premier niveau et des paragraphes dans une page web :
<h1>texte</h1>
<p>texte</p>
Apprendre à créer son site web avec le CMS Joomla - Formation à Nancy (54) |
|
|
Utiliser les attributs
De nombreuses balises peuvent être personnalisées par l'ajout d'attributs, qui sont des paramètres permettant de personnaliser les actions des balises.
Ces attributs sont placés après le nom de la balise, entre les caractères "<" et ">". Un espace sert de séparateur entre le nom de la balise et l'attribut.
La syntaxe générale des attributs est la suivante :
<balise attribut 1= "valeur 1" attribut 2 = "valeur 2">
Voici quelques exemples concrets d'utilisation des attributs :
<img src="/voiture.jpg" width="400" height="200" />
(la balise <img /> affiche l'image voiture.jpg, avec une largeur de 400 pixels et une hauteur de 200 pixels).
<p align="center">Le menu du jour</p>
(La balise <p> affiche le paragraphe en alignement centré.)
Insérer des commentaires
Dans une page HTML, les commentaires n'ont pas d'incidence sur l'affichage dans le navigateur Internet. Ils n'en sont pas moins utiles au développeur de la page car ils lui servent de repères et lui permettent de placer les informations de son choix dans la page, afin de rendre celle-ci plus intelligible, lors d'une relecture ultérieure.
Pour être ignorés lors de la lecture de la page par le navigateur Internet, les commentaires doivent être précédés de la suite de caractères <!-- et suivis de -->.
Voici un exemple de la forme que peut prendre un commentaire dans une page :
<!--Cette partie a été mise à jour le 01/07/11 -->
Comprendre le HTML par l'exemple
Observez la structure de base d'une page XHTML :
<html>
<head>
<title>Le titre de la page qui sera affiché dans la
Barre de titre du navigateur Internet</title>
</head>
<body>
Le corps de la page, c'est-à-dire le contenu (textes,
images et objets) qui sera affiché dans la fenêtre du
navigateur Internet
</body>
</html>
Afficher le code HTML d'une page web quelconqueVous pouvez afficher le code de n'importe quelle page HTML parcourue sur le Web. Sur le navigateur Firefox, cette opération s'effectue via le menu Affichage/code source de la page. Vous obtiendrez le même résultat sous le navigateur Internet Explorer par le menu Affichage/Source. |
La balise <html> indique le début de la page alors que la balise fermante </html> indique la fin. Ce sont donc ces deux balises qui encapsulent tout le code de la page.
La balise ouvrante <head> et la balise fermante </head> contiennent, quant à elles, l'en-tête, c'est à dire essentiellement les instructions non affichées dans la page, lorsque celle-ci est ouverte dans un navigateur. Bien que non visibles, ces informations n'en sont pas pour autant inutiles. Elles permettent, par exemple, d'afficher un titre dans la barre de titre du navigateur (cela est le cas de la paire de balises <title> et </title>). On place également dans la zone d'en-tête des balises utilisées par les moteurs de recherche, telles que la balise <meta name="description">, dont le rôle est de transmettre aux moteurs de recherche une description du contenu de la page.
La paire de balises <body> et </body> renferme, comme son nom l'indique, le corps de la page, c'est-à-dire toute la partie visible dans la fenêtre du navigateur. Il n'est donc pas étonnant de trouver des centaines ou des milliers de balises imbriquées à l'intérieur de cette paire de balises.
Puisque le langage HTML est un langage interprété, un simple éditeur de texte (tel que le Bloc-notes de Windows) et un navigateur, même non connecté à Internet, vous suffisent pour réaliser le petit exercice qui suit et qui vous permet de comprendre le principe d'écriture et d'affichage d'une page web.
- Lancez le Bloc-notes de Windows en utilisant le bouton Démarrer/Tous les programmes/Accessoires/Bloc-notes.

- Saisissez le code suivant :
<html>
<head>
</head>
<body>
Voici une phrase à afficher.
</body>
</html>

- Enregistrez le fichier, via la commande Fichier/Enregistrer sous, dans le dossier de votre choix sur votre ordinateur. Affectez, par exemple, le nom page1.html, au fichier.
Extension des fichiers HTMLLe Bloc-notes étant un éditeur de texte, il affectera par défaut l'extension .txt à votre fichier si celle-ci est omise, lors de l'enregistrement. La page HTML ne sera alors pas reconnue lorsqu'elle sera ouverte dans le navigateur. Veillez à bien saisir l'extension .html, après le nom du fichier, lors de son enregistrement depuis le Bloc-notes. |
- Lancez un navigateur Internet, Internet Explorer, par exemple, puis activez le menu Fichier/Ouvrir. Dans la boîte de dialogue Ouvrir qui apparaît, cliquez sur le bouton Parcourir et recherchez le fichier page1.html précédemment enregistré. Sélectionnez ce fichier, cliquez sur le bouton Ouvrir puis sur le bouton OK.
Une page blanche est affichée dans le navigateur. Il s'agit de votre page HTML. Vous pouvez le vérifier par la lecture de son adresse dans la Barre d'adresse de votre navigateur. Elle est vierge car vous n'y avez saisi aucun contenu à afficher.

- Laissez le navigateur ouvert et retournez au Bloc-notes. Modifiez le code de la page en y ajoutant un contenu textuel entre les balises <body> et </body>, comme dans le code qui suit :
<html>
<head>
</head>
<body>
Voici une phrase à afficher.
</body>
</html>
Formations au multimédia (photo, vidéo, son) à Nancy |
||

- Depuis le Bloc-notes, enregistrez à nouveau le fichier, en utilisant le menu Fichier/Enregistrer.
- Retournez dans la fenêtre du navigateur, que vous aviez laissé ouverte, par la Barre des tâches de Windows.
Aucune modification n'est visible dans le navigateur. La phrase que vous avez ajoutée dans le code n'apparaît pas. Ceci est dû au fait que la page affichée actuellement est celle qui a été chargée dans le cache du navigateur lors du premier essai. Il va vous falloir l'actualiser.
Cache du navigateur InternetCe terme désigne une zone de mémoire intermédiaire, dans laquelle sont stockées les dernières pages et images affichées récemment dans le navigateur. Sa fonction principale est d'accélérer l'affichage. Il doit être actualisé, si la page consultée a été modifiée, afin de permettre la consultation de la dernière version du document. |
- Dans Internet Explorer, cliquez sur le bouton Actualiser (ou appuyez sur la touche F5).

La page est actualisée et la phrase apparaît dans la page affichée dans le navigateur.

Vous allez ajouter quelques balises dans le code de la page, afin de bien assimiler les bases de l'imbrication des tags.
- Laissez le navigateur ouvert et retournez au Bloc-notes. Modifiez le code de la page en y ajoutant les balises <b> et </b>, afin qu'elles encadrent une zone quelconque de texte, comme dans le code qui suit (cette balise permet de mettre le texte concerné en gras) :
<html>
<head>
</head>
<body>
Voici <b>une phrase</b> à afficher.
</body>
</html>

- Depuis le Bloc-notes, enregistrez à nouveau le fichier, via le menu Fichier/Enregistrer.
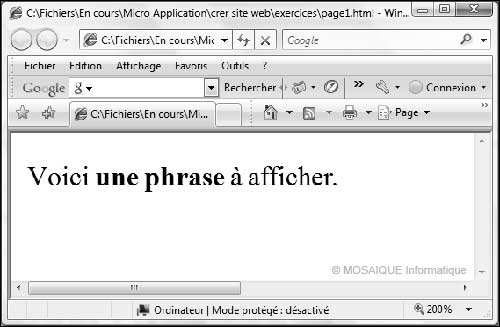
- Retournez dans la fenêtre du navigateur, que vous aviez laissé ouverte, par la Barre des tâches de Windows. Actualisez la page affichée dans le navigateur.

Apprendre à créer sa boutique en ligne de ecommerce et à la rendre visible dans les moteurs de recherche |
 |
Vous allez maintenant placer en italique l'un des mots déjà en gras, au moyen de la balise <i>.
- Laissez le navigateur ouvert et retournez au Bloc-notes. Modifiez le code de la page en y ajoutant les balises <i> et </i>, afin qu'elles encadrent une zone quelconque de texte, comme dans le code qui suit :
<html>
<head>
</head>
<body>
Voici <b>une <i>phrase</i></b> à afficher.
</body>
</html>
- Depuis le Bloc-notes, enregistrez à nouveau le fichier, par le menu Fichier/Enregistrer.
- Retournez dans la fenêtre du navigateur, que vous aviez laissé ouverte, par la Barre des tâches de Windows. Actualisez la page affichée dans le navigateur.

Vous allez maintenant utiliser une balise ayant une incidence sur la mise en forme des paragraphes. Mais auparavant, une petite expérience sera instructive.
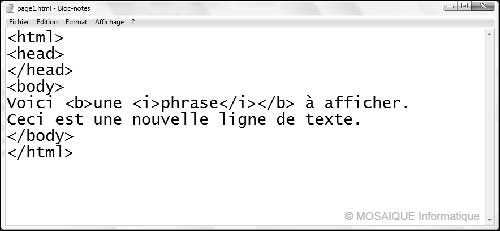
- Laissez le navigateur ouvert et retournez au Bloc-notes. Modifiez le code de la page en y ajoutant un retour à la ligne (touche Entrée) après la phrase de texte. Saisissez une ligne de texte quelconque après ce retour à la ligne, comme dans le code qui suit :
<html>
<head>
</head>
<body>
Voici <b>une <i>phrase</i></b> à afficher.
Ceci est une nouvelle ligne de texte.
</body>
</html>

- Depuis le Bloc-notes, enregistrez à nouveau le fichier, par le menu Fichier/Enregistrer.
- Retournez dans la fenêtre du navigateur et actualisez la fenêtre.
Le retour à la ligne n'est pas visible dans la fenêtre du navigateur : les deux phrases sont affichées sur la même ligne.

Cette manipulation met en évidence le fait que le navigateur, qui agit en tant qu'interpréteur du code XHTML, n'accorde aucune valeur au retour à la ligne effectué par la touche Entrée, dans le Bloc-notes. Tout le code HTML pourrait être écrit sur une seule ligne. Cette disposition entacherait certainement la lecture d'un œil humain mais nullement celle d'un navigateur Internet. Vous pouvez, pour vous en convaincre, supprimer tous les retours à la ligne placés dans le code : ceci ne changera rien à l'affichage de la page dans le navigateur.
Un retour à la ligne est un paramètre de mise en forme comme un autre. Or HTML est un langage de mise en forme de document. L'ordre de retourner à la ligne doit donc être donné par une balise.
C'est ce que vous allez faire au moyen de la balise <p>, dont la finalité est de créer un nouveau paragraphe. Pour rendre la démonstration plus pertinente, vous supprimerez même le retour à la ligne créé dans le Bloc-notes par la touche Entrée.
- Retournez dans la fenêtre du Bloc-notes. Modifiez le code de la page en supprimant le retour à la ligne généré par l'utilisation de la touche Entrée et en le remplaçant par une balise <p>, comme dans le code qui suit :
<html>
<head>
</head>
<body>
Voici <b>une <i>phrase</i></b> à afficher.<p>Ceci est
une nouvelle ligne de texte.</p>
</body>
</html>
- Depuis le Bloc-notes, enregistrez à nouveau le fichier, par le menu Fichier/Enregistrer.
- Retournez dans la fenêtre du navigateur et actualisez la fenêtre.
Cette fois, le retour à la ligne, créé par la nouvelle balise, est visible dans la fenêtre du navigateur.

Vous allez ajouter un attribut à une balise. Pour ce faire, vous emploierez la balise la plus utilisée sur le Web. Il s'agit du tag <a> (anchor), qui permet de réaliser des liens hypertextes, liant ainsi les pages les unes aux autres.
- Dans la fenêtre du Bloc-notes, modifiez le code de la page comme dans le code qui suit :
<html>
<head>
</head>
<body>
Voici <b>une <i>phrase</i></b> à afficher.<p>Ceci est
une nouvelle ligne de texte.</p>
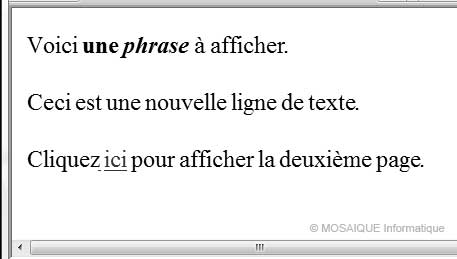
Cliquez <a href="/page2.html">ici</a> pour afficher
la deuxième page.
</body>
</html>
Apprendre l'infographie - Formations à Nancy (54) |
- Depuis le Bloc-notes, enregistrez à nouveau le fichier, par le menu Fichier/Enregistrer.
- Toujours depuis le Bloc-notes, modifiez le code de la page comme suit :
<html>
<head>
</head>
<body>
Ceci est la seconde page.
</body>
</html>
- Enregistrez le fichier avec le nom page2.html, par le menu Fichier/Enregistrer sous.
- Retournez dans la fenêtre du navigateur et actualisez la fenêtre.

- Cliquez sur le lien hypertexte, apparaissant en caractères soulignés dans la page.
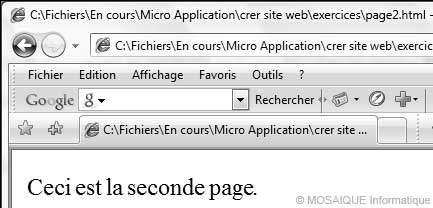
La seconde page est affichée dans le navigateur, preuve que le lien hypertexte a fonctionné correctement.

Dans cet exemple, l'attribut utilisé est href (pour "Hypertext REFerence"). Il permet d'indiquer quelle page doit être ouverte lorsque le lien est cliqué (on parle alors de "page cible").
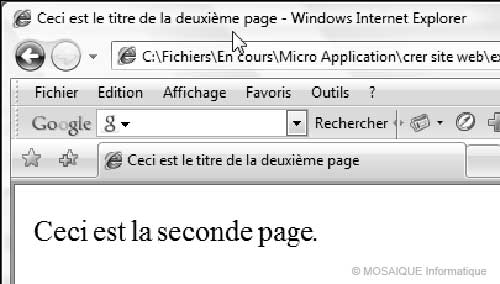
Vous allez maintenant utiliser une balise employée dans l'en-tête de la page. La balise utilisée sera <title>, qui permet d'affecter un titre, affiché dans la barre de titre de la fenêtre du navigateur.
- En haut de la fenêtre du navigateur, observez la barre de titre. Elle affiche l'adresse de la page ouverte (ici page2.html), précédée du chemin d'accès à celle-ci sur votre ordinateur. Vous allez modifier cet affichage.
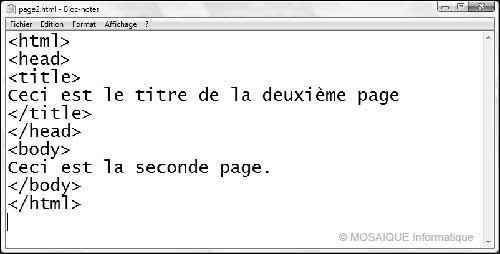
- Depuis le Bloc-notes, modifiez le code de la seconde page comme suit :
<html>
<head>
<title>
Ceci est le titre de la deuxième page
</title>
</head>
<body>
Ceci est la seconde page.
</body>
</html>

- Enregistrez à nouveau le fichier, par le menu Fichier/Enregistrer.
- Retournez dans la fenêtre du navigateur et actualisez la fenêtre.

Plus d'informations sur nos formations sur la conception de sites web avec Joomla et sur le référencement dans Google, dispensées par Alain Mathieu et Dominique Lerond (MOSAIQUE Informatique Nancy), auteurs des livres Joomla, le Guide complet et Référencez votre site avec Google, édités aux éditions Micro Application |
| Découvrez nos formations à la conception de sites web ainsi qu'au référencement dans les moteurs de recherche, stages à Nancy (54, Lorraine) |